Table Of Content

If you want to see some other examples, I created a list of fantastic design systems here. Use opacity.disabled for interactive images that are disabled (such as disabled avatar), and opacity.loading to content sitting underneath a loading spinner. Elevation tokens apply to the perceived surface level and shadow.
Victor, Colorado---Eddy & Post---Good for 10Cent in Trade-----
Reference Shadow/TypeCreate type decisions and then connect them with multiple themes, so you don’t have to recreate anything. Spacing TokensYou can define values for spacings (for example, spacing.small is 8px) and then apply this rule to the auto layout. The plugin will automatically change the spacing between two layers to 8px. Now, whenever I want to update the style of this button, I need to go to the main component, change it, and it will update all the instances. 1 ScalabilityIt’s much easier to maintain your (multi-brand) design system because you only have one source of truth. Choose tokens based on meaning where applicable, not specific values.
Design tokens in Figma
A design token’s name describes how it should be used, and each part communicates one piece of its usage. Creating new products, maintaining uniformity, and managing a brand is becoming more accessible, faster, and cheaper with a transparent visual hierarchy system. This article discusses developing and implementing design system components using Token...
The Traditional Workflow–Without Design Tokens
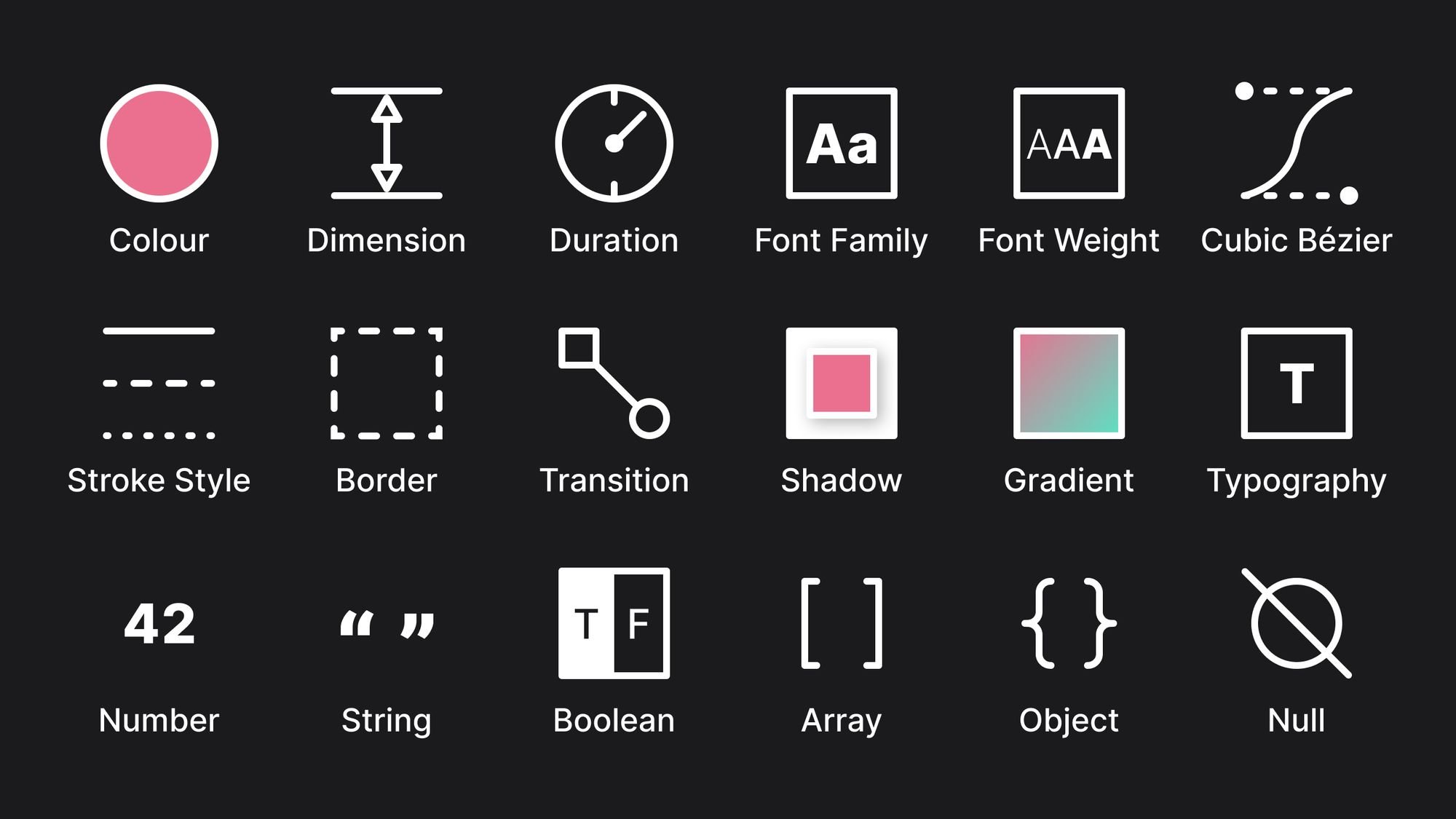
They can be used to represent all types of design values, like colors, spacing, typography (font family, size, weight, line height, letter spacing, etc), shadows, radius, sizing, opacity, transitions, etc. Merge allows you to import a component library from a repository to UXPin’s design editor so designers can use the same UI elements engineers use to develop the final product. UX expert and founder of eightshapes, Nathan Curtis, wrote an excellent article on architecting tokens. Nathan says the first step is to segment your design tokens into Options (or choices) and Decisions. Learn more from some of the leaders in working with design tokens and other community resources.
I will describe how to connect other departments in one of the following blog posts. I find Figma Tokens plugin the most advanced and useful, that’s why I will focus on this flow today. 2 Up-to-date communicationImproved communication between teams.
Update your settings
Design system tokens are meant to be flexible and work cross-platform, which means different teams, different implementations, and different libraries will name things differently. A lot of interoperability could be realized, if we all, for example, named our color palette colors and named the font sizes we use fontSizes. What you do beyond that and what data format you use to store these values, is up to you. It’s trivial to convert JSON to ES modules to YAML or even TOML, if that’s your thing. It’s also just a data structure, so transforming between other data structures (e.g. design tools or a GraphQL API) should also be possible.
What are themes?
Knowing how to read token names will help you find the right token faster when working in designs and in code. One of the biggest takeaways from our experience in this space is that there is no one-size-fits-all approach. There is, however, a clear pattern on the effectiveness of each token layer and how they interact with each other. Hopefully, you now have a better understanding of the different token structures and what purpose they each serve. Any token can be used directly in a FAST stylesheet by using the Design Token as a CSS directive.

Learn
They should also be useful for everything that gives your Design System personality and character — something I like to call The Anatomy of a Design System. There is still so much to learn about using Figma Tokens plugin and if you want learn more, I recommend you to check recordings the extended workshop from Jan Six (co-creator of the Figma Tokens plugin). But the sad truth is that, at the moment, many other “shortcuts” are not possible with Figma alone. I will start with steps for creating a “Submit” button in Figma. Have in mind that this is not everything we need to do to create a design system.
The rise of 'supertokenism'—and what organizations get flat wrong about DEI - Fast Company
The rise of 'supertokenism'—and what organizations get flat wrong about DEI.
Posted: Tue, 07 Jun 2022 07:00:00 GMT [source]
Install and use the Atlassian Design Tokens Figma plugin to simplify finding and applying Atlassian design tokens in your designs. A design token is a piece of UI information used to store the style values of design elements. As a front-end developer, I assume designers are responsible for taking design decisions.

This allows you to create a scalable and consistent visual system for UI development. Some teams love names like mystery blue, fresh pink, and sunshine yellow, but this only works when you have a limited set of colors. By following these six steps, you will easily create a well-structured set of design tokens that will help to simplify your design process and, most importantly, ensure consistency across all channels. Design tokens store style values in technology-agnostic, human-readable names instead of using them as hard-coded values like hex codes, pixel values, etc. This allows the styles to be used consistently and scalably across tools, teams, code, designs, and platforms. Design tokens give products and design systems flexibility to make changes and scale.
It contains over 100 comprehensive lessons and 110+ practical assignments that will simultaneously build your skills and confidence. Design tokens are more of a methodology of creating and using the same styles in design and dev environments. Take your product development to new heights and create a single source of truth with UXPin Merge. Visit our Merge page for more information and details to request access. Nathan’s methodology also makes it easy to scale because you simply use your Options to create more Decisions. You can read Nathan’s full article for detailed instructions on architecting tokens.
4 Brand consistencyCreating new products, maintaining uniformity, and managing a brand are becoming more accessible, faster, and cheaper with a transparent visual hierarchy system. We are using a combination of descriptive (specific) tokens with a purpose (color name –color-blue-1)These two examples can serve as connectors and are a reference to the colors above. Instead of using hard-coded values (such as hex values for color or pixel values for spacing), you give values names. Here we are using a combination of descriptive (specific) tokens with a purpose (color name –color-blue-400).These two examples can serve as connectors and are a reference to the colors above. Etsy is no longer supporting older versions of your web browser in order to ensure that user data remains secure. At runtime, the directive is replaced with a CSS custom property, and the Directive ensures that the CSS custom property is added for the element.
A token can also store not only a specific value, but also refer to another token. Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders. Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises. Design tokens are getting a lot of attention for their ability to increase collaboration and reduce redundancy. Token names follow a strict naming convention that communicates when and where this token is supposed to be used without having to look at its underlying value.
This is where styleguides and pattern libraries come into play. As the organization becomes more mature and has started to develop a proper design language and visual pattern, we can introduce the semantic layer. This layer allows the design system to maintain consistency across products, while providing the flexibility to make large aggregated design changes quickly.

No comments:
Post a Comment